It takes everyone
to build for everyone
Design and content barriers
- Convoluted UX
- Distracting elements
- Lack of captioning
- …
This excludes people!
“We don't care about your needs”
It's just 💩crap!
When "It's the right thing to do" is not enough...
- It helps everyone
- 22% of the UK population
- Legal requirements
More arguments: Business case for digital accessibility
💰💰💰
It makes business sense
Note on the @HelloFreshUK site: "If you are using a screen reader and are having problems using this website, please call 020... for assistance". I do use a screen reader, I did have problems, I will not be calling, because your nearest competitor has a more accessible site...
— Léonie (@LeonieWatson) December 30, 2018
Project management
Sales
Defend a baseline
- Push back against removal
- Not an “add-on”
- Requirements & bugs
🤔 Figuring out what to do
Involve
disabled users
They know best the barriers they face.
- Especially if innovating
- Compensate them fairly
Design
Layout
- Structured & consistent
- Good size & spacing
(text & controls) - Responsive & ready for zoom
Appearance
- Choice of fonts
- Not just colour
- Enough contrast
Contrasted, not boring

Interactions
- Keyboard first
- Automatic changes
- Animations
Content
Copy
- Structured and broken down
- Meaningful labels
- Vocabulary
(ableism, jargon, reading age)
Media
alternatives
- Images & graph descriptions
- Audio transcripts
- Closed captions for video
Context matters

- Nothing
- "Such a cute red panda crouching over a trunk!"
- "Crouching on a trunk, what will that red panda do next?"
Resources: Alt text decision tree, Composing alternative text
Development
An example

Adaptability
- Screen size
- Orientation
- Font size & line-height
- Contrast, motion...
Reachability
- Shown can be reached
- Hidden/obscured cannot
- Meaningful order
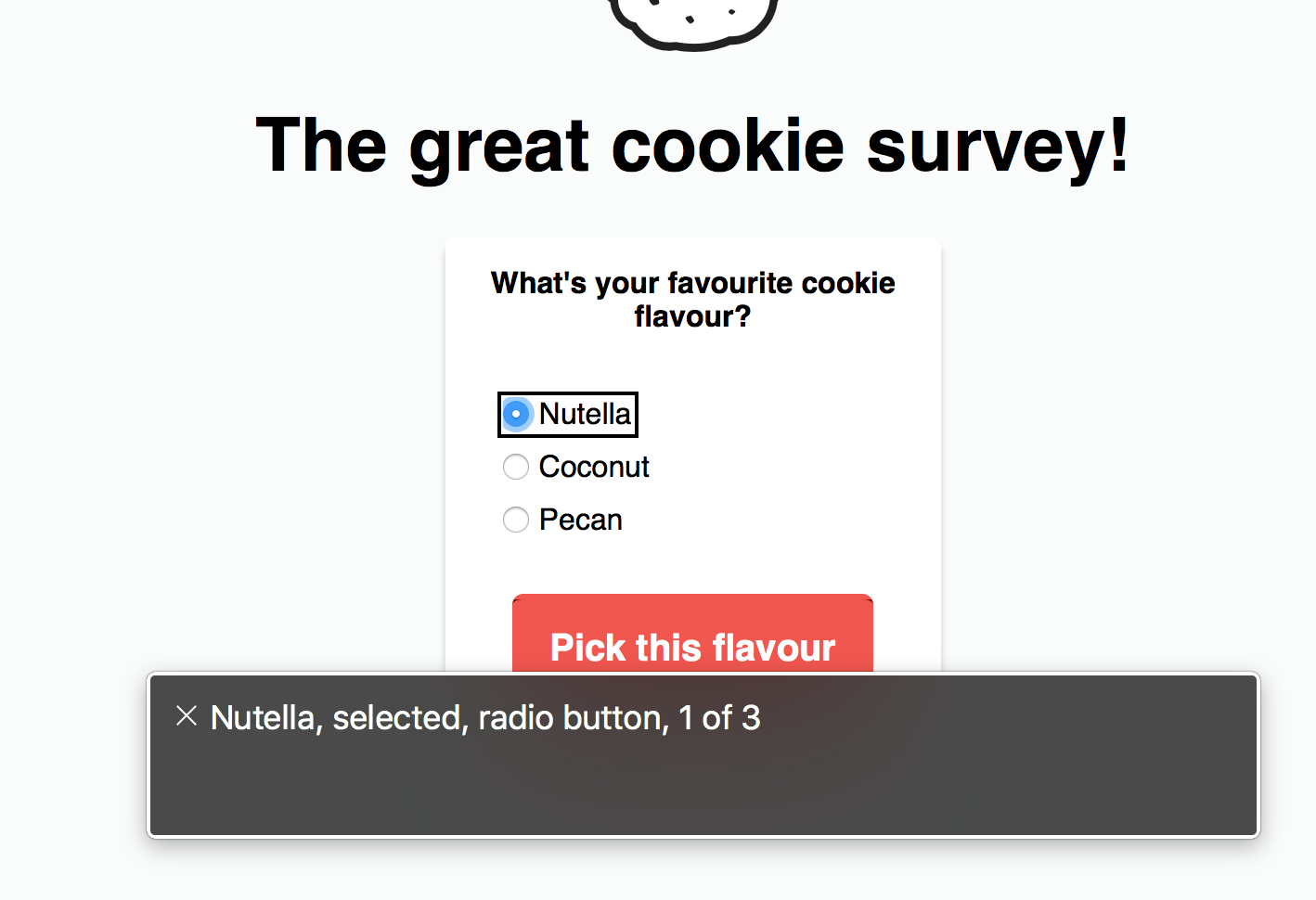
Interactions
- Focus (visibility, no trapping, before & after)
- Activation
- Feedback (non only visual)
Testing
Involve disabled users
They know best...
... but should test last.
Manual testing
Beyond
the website
- Social media
(alternative text, #HashtagCapitalisation) - Apps & documents
- Offline
What next?
Start the journey
Don't wait for permission
More accessible
than yesterday
and tomorrow more than today
Involve everyone
The earlier in the process the better.
Learn new habits
User needs, tools, techniques
It's our responsibility
to not exclude people.